ブラウザで動作する萌え(?)爆弾ゲーム Bakuretu Bomb が完成したので、公開しました!
先日知人にネタフリされたやつですw
enchant.js が面白かったので、勉強を兼ねて作成しました。
詳細は 爆弾ゲーム Bakuretu Bomb を見てください。
私はイラストが描けない人なので、もしこれを使ってゲームを公開してくれる絵師の方がいらっしゃると、嬉しい限りです (・∀・)
ブラウザで動作する萌え(?)爆弾ゲーム Bakuretu Bomb が完成したので、公開しました!
先日知人にネタフリされたやつですw
enchant.js が面白かったので、勉強を兼ねて作成しました。
詳細は 爆弾ゲーム Bakuretu Bomb を見てください。
私はイラストが描けない人なので、もしこれを使ってゲームを公開してくれる絵師の方がいらっしゃると、嬉しい限りです (・∀・)
ブログ上部のグローバルメニューを自由にカスタマイズできたらいいなぁ。と日々思っていました。
でも「WordPress の PHP プログラムを改造しないとダメなんだろうなぁ」 「大変そうだなぁ」 と日々思い続けていました。
で、さっき試しに「WordPress グローバルメニュー」でググったら、なんか簡単にできることが判明 orz できないと思ってた。思い込みって怖い。。。
WordPressのメニュー機能を使ってグローバルナビゲーションを作る
http://www.seotemplate.biz/blog/wordpress-tips/9761/
すごいぞ、WordPress。
あとは、このグローバルメニューの各項目に画像アイコンを配置したいんだけど、さすがにそれはプログラムの改造(もしくはCSSの書き換え)が必要だろうなぁ。。。
と思ってググったら、またも出て来ました ( ゚д゚)
グローバルメニューの文字の部分を画像にする
http://bizvektor.com/bizvektor_urawaza/gmenu_img/
WordPressの機能が気が利いているのか、それとも単に私の「WordPress力」不足か。。。
「カード構成を自由に行いたい!」というリクエストを頂いたので、対応致しました。
またカード構成変更時に 「狂人」 「てるてる」 を選べるようにしてあります。
[2013.07.22]
さらに「狂人」の勝利条件変更しました。
[2013.07.15]
「狂人」の勝利条件変更しました。役職「てるてる」追加しました。プレイ人数の上限を8名にしました
ブラウザで「ワンナイト人狼」
http://oj.bakuretuken.com/
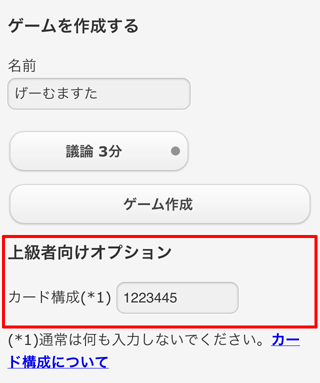
■ 「カード構成」変更方法
ゲーム開始時に、カード種類番号を枚数分ダイレクトに設定する 仕様となってます(*1)。

カードの番号は以下のとおりとなっております。
1: 村人
2: 占い師
3: 怪盗
4: 人狼
5: 狂人
6: てるてる
これを半角数字で「カード構成」の部分に入力してください。
5枚のカードを設定すると、3人プレイのゲームでカード構成が変更されます。
6枚のカードを設定すると、4人プレイのゲームでカード構成が変更されます。
7枚のカードを設定すると、5人プレイのゲームでカード構成が変更されます。
8枚のカードを設定すると、6人プレイのゲームでカード構成が変更されます。
9枚のカードを設定すると、7人プレイのゲームでカード構成が変更されます。
10枚のカードを設定すると、8人プレイのゲームでカード構成が変更されます。
プレイヤーの人数に合わせて、カード枚数を設定してください。
例えば、村人2、占い師2、怪盗1、人狼2、狂人1 の場合は、
11223445
と入力します。6人プレイのゲームがスタートすると、このカード構成が適用になります。
ちなみに順番はなんでもいいので、54411223 でも同じになります。
制限として「怪盗」は1枚しか選べません。
制限として「狂人」は1枚しか選べません。
制限として「てるてる」は1枚しか選べません。
ちなみにオリジナルルールのカード構成は以下になっています。
3人プレイ 12344
4人プレイ 112344
5人プレイ 1112344
6人プレイ 11112344
拡張ルールの7名、8名プレイでのデフォルトカード構成は以下になっています。
(ゲームバランスによっては今後変更する可能性があります)
7人プレイ 111122344
8人プレイ 1111223445
新キャラ「狂人」のルールは以下になります。
[2013.07.23] 狂人ルールを変更しました。人狼が村にいれば狂人は人狼チームとなり、人狼が村にいない場合は人間チームになります。
狂人はオオカミさん作成のオリジナルルールに無いキャラクターです。
もちろん通常(?)の「人狼ゲーム」では、おなじみのキャラです。
現在、「ブラウザでワンナイト人狼」では、「狂人」は下記の独自ルールのキャラとなっています(2013.07.23更新)。
ブラウザで「ワンナイト人狼」 狂人 ルール
「自分が吊られても人狼を助ける」といった、より元祖(?)人狼ゲームに近い行動が取れるようにしました。
また、平和な村(プレイヤーに人狼がいない)だった場合、「狂人」は人間チームとなります。
※「狂人」として村に生まれたけど、「人狼」がいないので「狂人化」しなかった。というストーリーです。
「狂人」のプレイヤーはまず自分がどちらのチームなのか(プレイヤーに人狼がいるのか)、周りのプレイヤーの会話から推測してください。平和な村だと思ったら「狂人」をカミング・アウトしても良いかもしれません。
上級者向けオプション「カード構成」でカード番号 5 を設定するか、8人プレイの時に「狂人」が使用されます。

「てるてる」はオオカミさん作成のオリジナルルールに無いキャラクターです。
現在、「ブラウザでワンナイト人狼」では、「てるてる」は下記の独自ルールのキャラとなっています。(ネット人狼ゲームでは「てるてる」は有名らしいです)
ブラウザで「ワンナイト人狼」 てるてる ルール
上級者向けオプション「カード構成」でカード番号 6 を設定すると「てるてる」が使用されます。
【注意】
役職「狂人」と「てるてる」及びプレイ人数7名,8名は「ブラウザでワンナイト人狼」というWEBブラウザで動作するゲームの「オリジナルルール」となります。
オオカミさん氏作成の「オリジナルゲームルール」とは、関係ありませんのでご注意ください。
2013.07.15 のバージョンアップで比較的大きくプログラムを変更したので、もし不具合やバグを見つけたらご連絡していただけるとありがたいです。
また、上級者オプションでわかりづらいという部分がありましたら、こちらもご連絡いただけるとありがたいです。
(*1)プログラムで管理しているいわゆるマジックナンバーでの指定です。我ながらイケてないですね。本当は各カード枚数を選べるページを用意したほうがいいのですが。。。そのうち作るかもしれません。
「最近、10年ぶりくらいにホームページ(ブログ)を始めたよ」と、本ブログを昔からの知人に話したら、
「爆裂健なら、昔みたいに ふざけたミニゲーム を作ってくれよ!」と言われた。
node.js の勉強を兼ねてカードゲームを作ったんだけどなぁ~。
知人はこういう(↓)ネタゲームが好きなようだwww
しかし、今更 JavaApplet などでネタゲームを作る訳にはいかない。。。
そんなわけで今度は最近お気に入りの enchant.js で萌系(?)ゲーム制作を開始。
久しぶりに集中して趣味でゲーム(?)プログラムを制作。
で、いきなりハマったw
Surface で作った全画面Spriteの上に別のSpriteを置いたら、上に置いたSpriteの「touchstartイベント」が全画面に反映されてしまった。
小一時間ほどハマって、「これ?encjant.jsの問題では?」という結論に行き着いたので、さしあたり enchant.js を最新版(Ver 0.7.0)にバージョンアップ。(0.6.3 で開発してました)
おお!治った。
でも、違う問題が発生www
今度は、Sprite を複数シーンで使いまわしている部分で、表示されなくなってしまった。
( ゚Д゚) ハァ?
という顔になりながらもデバッグを進めると、原因は私のコードでした。
enchat.js ではゲーム(フレーム)の進行を Game.frame で管理しているようだったので、つい勝手に
game.frame = 0;
てな感じで 0 にして、勝手にタイミング調整に使ってたんですが、これがダメだった模様。
多分、内部のタイミング処理に使ってますね、この変数。。。
思わぬ所で、ハマったわぁ~
でも近々、enchant.js で萌えゲー(?)を公開できそうです。
<ご意見頂きました>
「ブラウザでワンナイト人狼」のリクエストメールを何通か頂いています。
ありがとうございます。
今頂いているご意見で特に多かったのは、以下です。
1. 2. は、2013年06月09日 のバージョンアップで対応いたしました。
3. 4. については、ちょっと大変そうなので考えさせてください。
これからも ブラウザでワンナイト人狼 をよろしくお願いします。
最近 JavaScript が面白いので、JavaScript で簡単にブラウザで動くゲームが作れると巷で噂の enchant.js に挑戦。
あっという間にホモォが動いたw
ホモォ – enchant.js
https://bakuretuken.com/enchant/homo.html
これは面白い。enchant.js をつかってゲーム作りたいなぁー
また「やるやる詐欺」になりそうですけど。。。
書いたプログラムは、この程度です。
[javascript]enchant();
var game = new Game(640, 320); // game stage
game.preload(‘img/homo02.png’); // preload image
game.fps = 20;
game.addBear = function(){
var bear = new Sprite(140, 32);
bear.image = game.assets[‘img/homo02.png’];
bear.x = rand(300);
bear.y = rand(300);
bear.frame = [0, 0, 1, 1]; // select sprite frame
bear.tl.moveBy(288, 0, 90) // move right
.scaleTo(-1, 1, 10) // turn left
.moveBy(-288, 0, 90) // move left
.scaleTo(1, 1, 10) // turn right
.loop(); // loop it
game.rootScene.addChild(bear);
};
game.start();
game.tick = 0;
game.rootScene.addEventListener(Event.ENTER_FRAME, function() {
if (game.tick < 1100 && game.tick%80 == 0) game.addBear();
game.tick++;
});
function rand(num)
{
return Math.floor(Math.random()*num);
}[/javascript]
ようやく完成しました。ブラウザで「ワンナイト人狼」ゲーム バージョン1。
ブラウザで「ワンナイト人狼」
http://oj.bakuretuken.com/

この記事の前に、先にゲームマニュアルを投稿したので、そちらもあわせて是非見てください。
カードデザインは知人の朔夜さんに頼みました。私が適当に Microsoft Word の図形作画で作ったカードに比べると素晴らしいの一言ですw
HTMLページは私(BakuretuKen)が作りました。15年ぶりくらいにHTMLでちゃんとしたページを作ったような気がします。今回はスマートフォン、PCの両ブラウザで(ある程度)綺麗に見えるように UserAgent をチェックして個々にCSSを用意しました。
私がホームページを作るためにちゃんとHTMLを勉強したのは、前世紀(1998年くらい)なので、スマホ向けのページを作る上で、HTML5やCSS3を改めて勉強しました。
いやー本当に進化してますね、HTML。今回はjQueryMobileのCSSをベースに足りないCSSを追加するやり方でページを作りました。
その昔 JavaApplet のゲームとか作ってたので、applet タグがHTML5で廃止になっててちょっと悲しくなったり。。。
その昔、<b> タグを使ってたらデザイナな人に「<strong>を使え!」と言われてたのに、HTML5で<b>タグが復活(?)していたり。。。
その昔、画像と<table>タグを駆使して丸みの帯びたデザインを作っていたのに、今はCSSだけで角丸の表現ができたり。。。
いろいろ進化を感じました。昔は JavaScript などはマウスオーバー時の演出くらいしか使えなかったような思い出があるのですが、この ブラウザでワンナイト人狼 ではゲーム部分はすべて JavaScript で出来ています。言語も進化するんですね。
HTML5&CSS3の本も数冊読んでみましたが、下記の本が私にはわかりやすかったです。
基礎から書いてあるのですでにある程度HTML5・CSS3を知っている人には簡単すぎるかもしれませんが・・・
あと、技術的にも WebSocket を使ってサーバからのPUSH通知を行なっています。これも大昔は無かった技ですね。具体的にはゲームマスターの操作を WebSocket を使ってプレイヤーに通知しています。
そのため WebSocket に対応した比較的あたらいいブラウザでないとゲームが動きません。まぁ、スマートフォンのブラウザなら大丈夫だと思いますが。あと、3GやLTE回線だと通信遅延(?)などでうまくPUSH通知が動作しない場合があるみたいです。なるべく Wifi回線で遊んでいただけると幸いです。
いちおうこれでバージョン1としては完成です。今後も細かい改良は重ねていきますが、大きくデザインやゲームシステムを変えることはないと思います。
WebSocket がなかなか面白かったので、またWebSocketをつかってブラウザゲームかツールでも作れたらいいなぁ ( ・`ω・´)
ブラウザで「ワンナイト人狼」ゲームのページデザインが完成したので、遊び方を説明します。
PCブラウザ、スマーフォンブラウザでゲームを遊ぶとこができます(プレイ人数 3~8名)
※オリジナルルールでは3~6名ですので、7名、8名プレイは「オリジナルルール」になります
(2013.07.15 追記) プレイヤー上限人数を6名から8名に変更しました
 遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。
遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。
ブラウザで「ワンナイト人狼」
http://oj.bakuretuken.com/
ワンナイト人狼とは、ゲームに時間がかかる人狼ゲームを手軽に遊べるようにしたオオカミさん氏制作のカードゲームです。
【 遊び方 】
ゲーム作成

最初にゲームマスターになる人が、ゲームを作成してください。
ゲームマスターは「話し合いの時間」を設定することができます。

「ゲームコード」が表示されるので、周りの友達に教えてください。

(2013.06.20 追記)
「ゲーム参加URL」と「ゲーム参加QRコード」を表示するようにしました。
これらをプレイヤーに伝えて、ゲーム参加が可能です。
プレイヤーがゲームコードを使ってゲームに参加すると、ゲームマスターの画面に名前が表示されます。
プレイ人数が集まった時点でゲームマスターが「ゲームスタート」を押してください。
プレイ人数は3~8名です。
「夜」から始まります。
役職の行動を行なってください。
画面では自分は怪盗でしたので、「ぷれいや4」のカードをクリックしてカード交換を行います。
夜の行動
村人:特にやることはありません
占い師:カードをクリックすることで「誰か一人の他のプレイヤのカード」もしくは「残りの2枚の両方」を見ることができます
怪盗:カードをクリックすることで「誰か一人の他のプレイヤのカード」と「自分のカード」を入れ替えることができます(入れ替えなくても良い)
人狼:他の人狼プレイヤーを確認してください
(2013.07.15 追記) 8名でのゲームでは 狂人 が追加されています(オリジナルルールです)
狂人:夜が明けるのを待ってください
・もし「人狼プレイヤー」がいる場合、人狼の勝利をサポートする役職です(しかし、誰が人狼なのかはわかりません)。自分が処刑されても、人狼勝利で勝ちとなります
・もし「人狼プレイヤー」がいない場合、人間チームになります(*1)(村人と同様)
※怪盗のカード交換は、人狼の行動、占い師の行動の後で行われるので、占いは交換前のカードをチェックしています。また、カードを交換された人は交換されたことを知りません。

「ぷれいや4」は「人狼」でした。よって、自分が人狼になってしまいました。(ぷれいや4はカードが交換されたことを知りません)
ゲームマスターは全員が夜の行動を終わったのを確認して、「朝をむかえる」ボタンを押してください。プレイヤー全員の画面が「朝」になります。

朝になりました。誰が人狼なのか話し合います。人狼は人間の振りをして、人狼であることをバレないようにします。
画面に「話し合いの残り時間」を参考値として表示しています(ゲームマスターがゲーム作成時に設定した時間です)
人狼である自分は人狼であることを隠し、自分が人間側であることを他のプレイヤーへPRします。

話し合い終了後、処刑したい人のカードをクリックして「処刑者を投票」を押します。

ゲームマスターの画面では、「投票済みの人」の名前が緑色になります。
全員が投票を終わったら、ゲームマスターが「結果表示」ボタンをクリックします。このボタンはゲームマスターにしか表示されていません。

参加者全員のカードがオープンされ、処刑者が決まりました。
処刑者が人間側だったので、人狼チームの勝利です。
参加者の名前の下には、処刑を投票した人の名前が表示されます。
人狼が処刑されていれば人間チームの勝ち。人間が処刑されれば人狼チームの勝ちです。
2:2の同数の場合は両方が処刑されます。一人でも人狼が処刑されれば人間チームの勝ちです。
投票が1票ずつバラバラの場合は誰も処刑されません。その時は一人でも人狼が残っていれば人狼チームの勝ちです。
もう一度ゲームをする場合は、ゲームマスターが「ゲームスタート」をクリックしてください。
ルール詳細はオオカミさん氏作成の 【ワンナイト人狼】ルールブック をご確認ください。
【注意】
役職「狂人」「てるてる」及び7~8名プレイは本サイトのオリジナルルールとなります。
オオカミさん氏作成の「オリジナルゲームルール」とは、関係ありませんのでご注意ください。
(*1)「狂人」として村に生まれたけど、「人狼」がいないので「狂人化」しなかった。というストーリーです。