2014年08月24日 に作成した「JavaScript 脱衣ブロック崩し」を、バージョンアップしました。
11年ぶりのバーションアップです。
当時小学1年生だった子が、高校卒業しています。マンモスびっくりです。
JavaScript版「爆裂ブロック崩し」 ページ
バージョンアップ内容
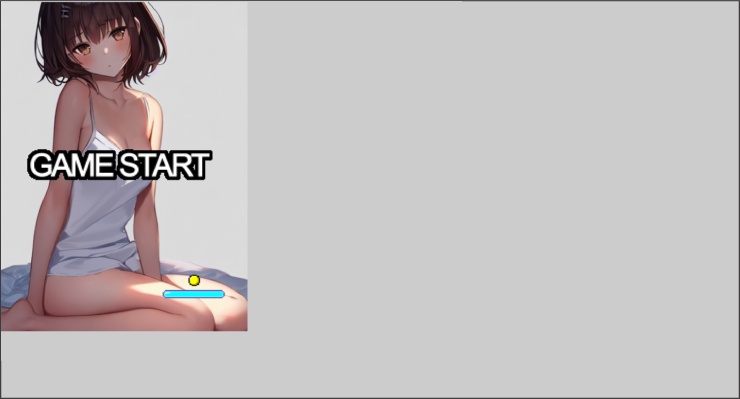
(1)PCでゲームを実行するとゲーム画面が左上になっていました。
あまり気にしてなかったのですが、中央に寄せたほうがどう考えても良いですね。
CSSを書き換えて画面中央に配置しました。
旧バージョン(v0.01) PCでの表示

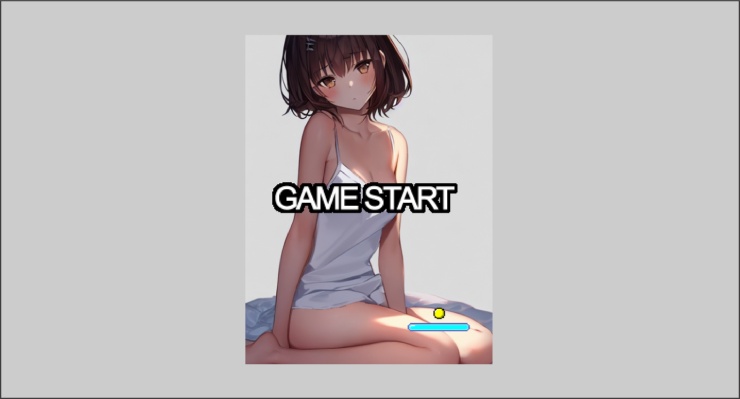
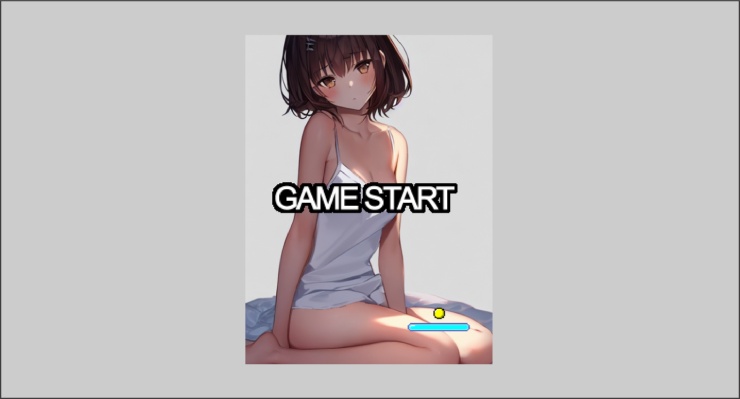
新バージョン(v0.02) PCでの表示

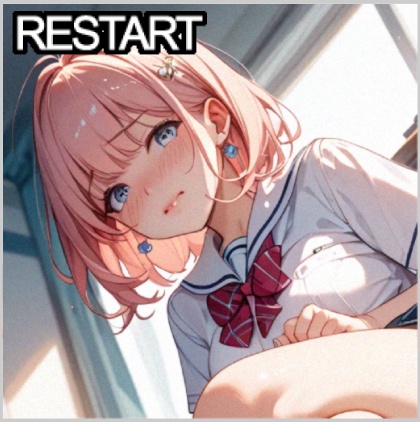
(2)ゲームクリア時に左上に「RESTART」ボタンが出ていました。
このボタン表示はミスで、押しても何も起きませんでした。
非表示にしました。
旧バージョン(v0.01) ゲームクリア時

新バージョン(v0.02) ゲームクリア時

(3)ゲームの設定をHTMLに移動しました
旧バージョン(v0.01)
・JavaScript プログラムを編集してゲーム設定を変更する必要がありました
新バージョン(v0.02)
・HTMLの設定項目を編集すればゲーム設定を変更できます
<script>
var BLOCK_GAME_WIDTH = 480; // ゲーム画面幅(ブロック幅の倍数のみ設定可能)
var BLOCK_GAME_HEIGHT = 640; // ゲーム画面高さ(ブロック幅の倍数のみ設定可能)
var BLOCK_GAME_FPS = 24; // フレームレート
var BLOCK_GAME_BALL_SPEED = 10; // ボールの速度
var BLOCK_BAR_MARGIN_BOTTOM = 40; // 画面下からの反射パネルの高さ
var BLOCK_GAME_BLOCK_SIZE = 32; // ブロックのサイズ(16 or 32)
</script> |
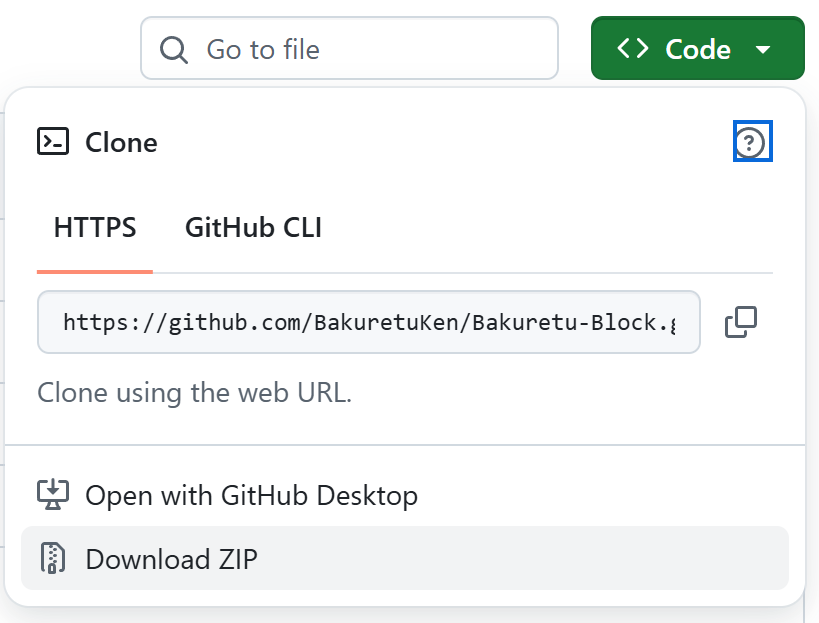
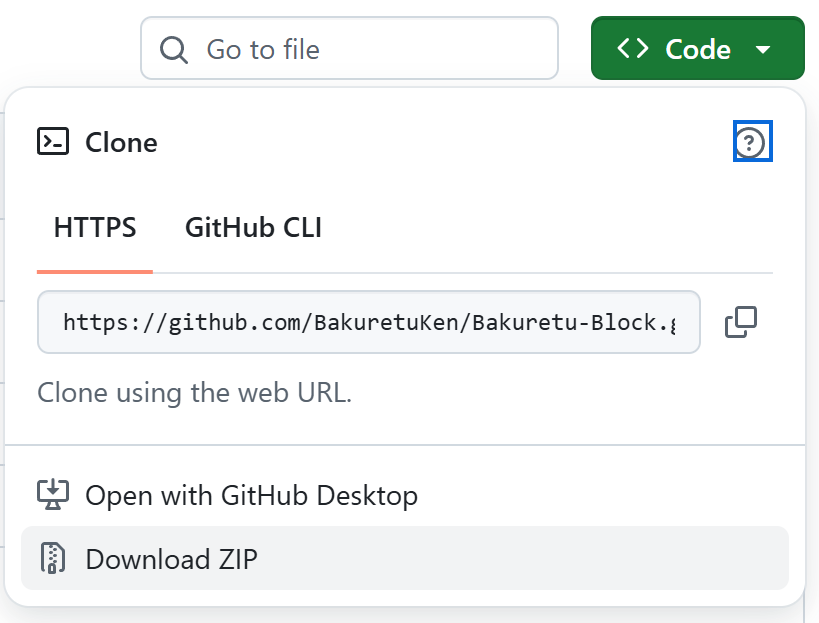
(4)ダウンロード用プログラムを GitHub に移動しました
GitHub / Bakuretu-Block
プログラムをダウンロードする場合は、GitHub からダウンロードしてください。
改造等自由に行ってください(MITライセンス)

その他
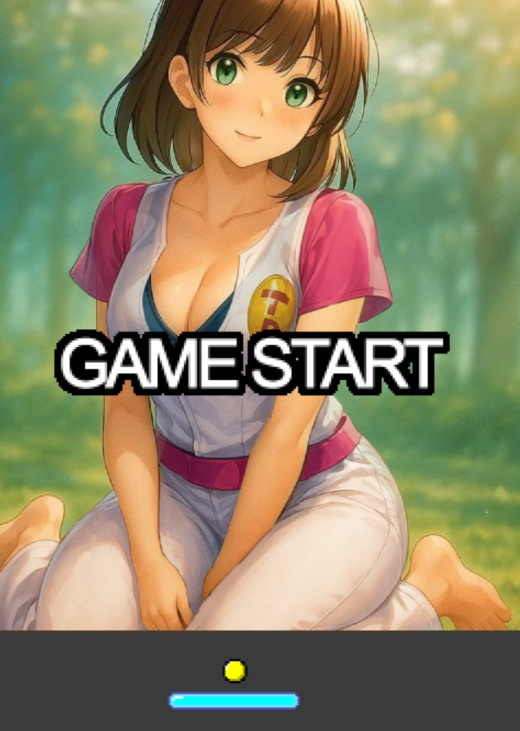
知人が AIイラスト作成のノウハウを公開していたので、せっかくなのでデモゲームを増やしました。


その他2
なんか、使用しているゲームエンジンの enchant.js の公式サイトが消えていた。
当時結構人気があった JavaScriptゲームエンジン だったのに。。。
悲しい。。。
これが、11年の重みか。。。
そういえばこのプロック崩し作った当時は「平成」でした。