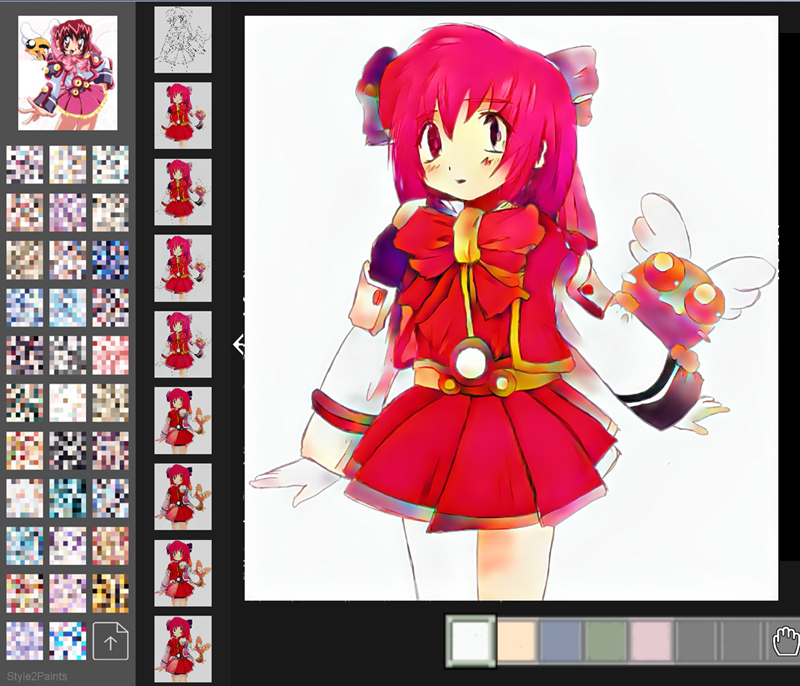
「自動着色」って自分で塗るより全然良いなぁ。今風だし… orz

(↑画像クリックで拡大)
iPad Pencil を買って、iPad でのお絵かき続いてます。
いつか失くした「輝く勇気のかけら」探してみました。

で、結構前に話題になった「AI自動着色ツール」を使ってみようと思います。
GitHub – lllyasviel/style2paints: sketch + style = paints

自動着色はこんな感じ。
パタPi がすごいことになってる場合もw
色見本として「画像」を設定して、自動着色に挑戦

うーん。パタPi が…
さすがに パタPi みたいな変な生き物は、機械学習されてないのだろう。
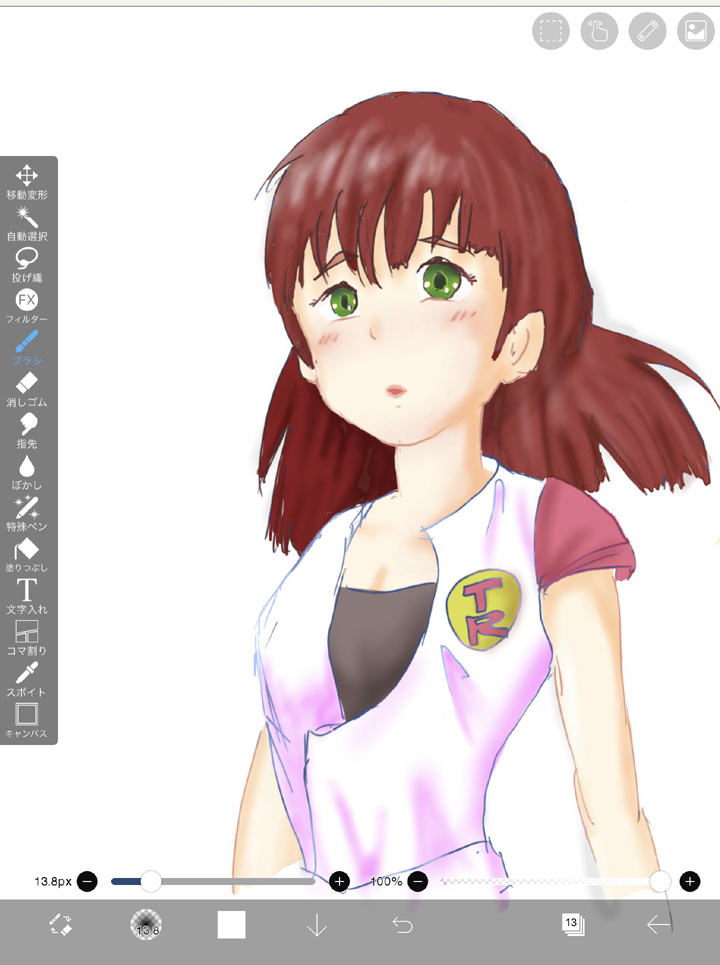
結局、赤色モザイクをベースに、パーツに指示色を設定しました。
無事完成。


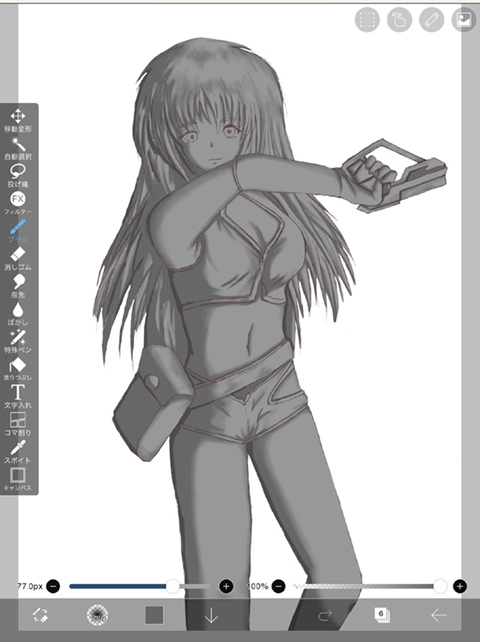
「グリザイユ画法」って初めて知りました。20年くらい前にもあったのかな?
オーバーレイを着色に使うとは面白い。
というわけで、やってみました。


うーん。完成はさせたけど難しい。
余談ですが、大昔描いた絵を発掘して見てみると、90年代っぽさがすごかったw


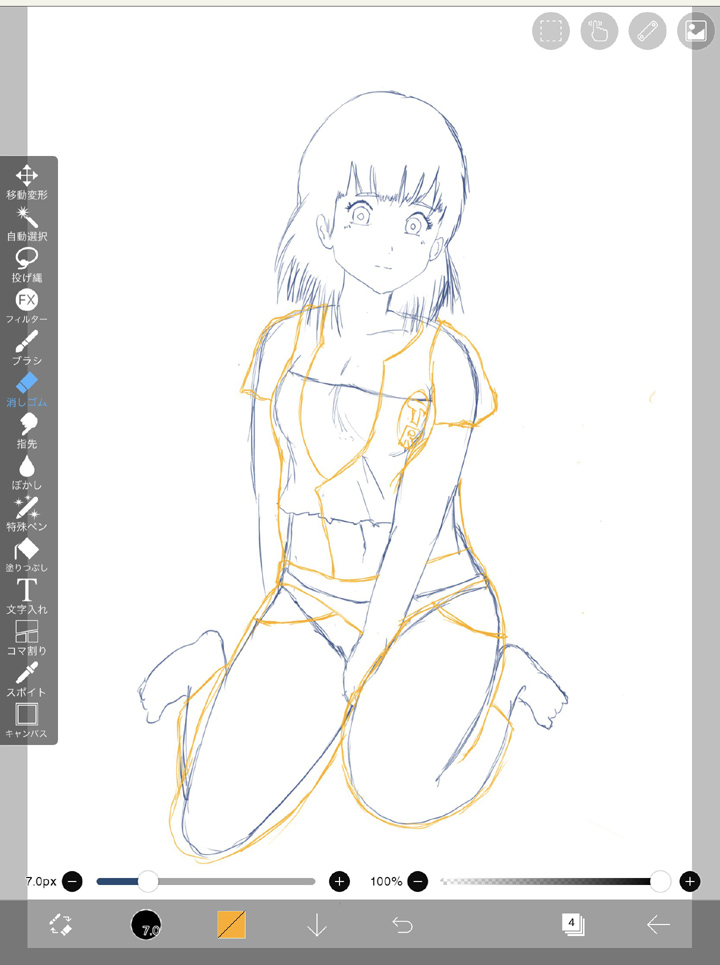
仕事で使おうと Apple Pencil 買った流れで、勢いでイラスト描いて見ましたが、更に勢いで「爆裂ブロック崩し」を作ってみようと計画。

手は難しかったので諦めました (´・ω・`)
下書きはできたので暇を見つけて色塗ります。適当に。。。
オンラインミーティングで、シンプルなホワイトボードが使えるサービスがあったので使ってみましたが、やはりマウスでの作画は辛い。
(でもURLハッシュ強度が弱そうなので、重要なことは描かないほうがよさそうです)
そこで、iPad で作画すれば良いことに気が付き早速「Apple Pencil」買いました。
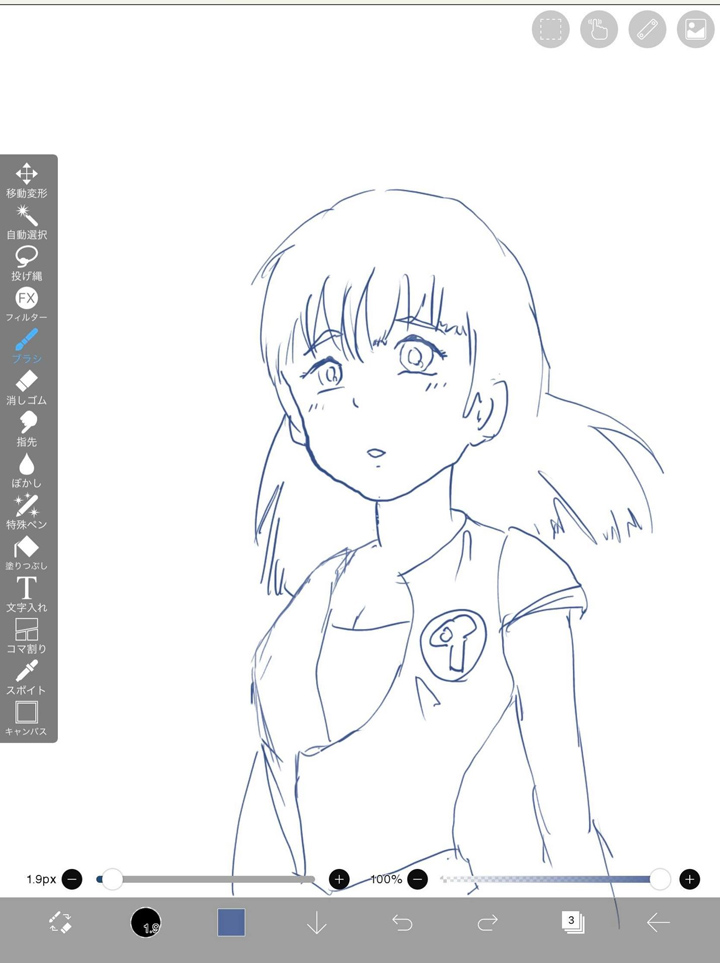
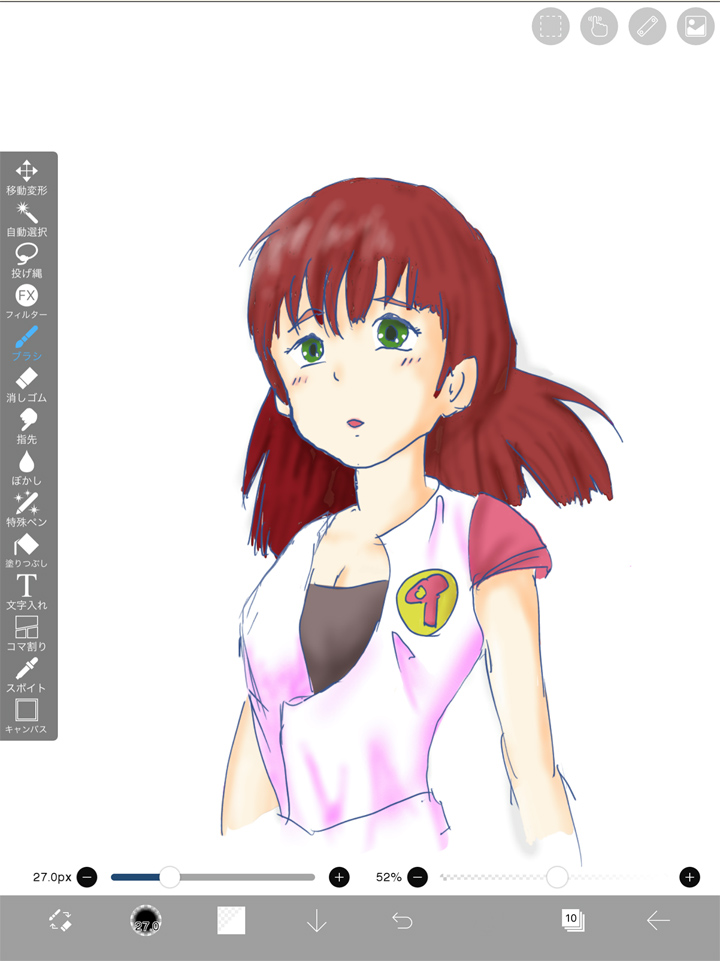
せっかくなので何十年ぶりかで絵を描いてみました。iPad で。
iPad のお絵かきは慣れるまでかなり辛いですね・・・


胸のマークをちゃんと描かないと「タイムリース社」ってわからないので、ちゃんと描いて。。。

歪みの修正とかのやり方が分からなかったので、時間がかかってしまいました orz
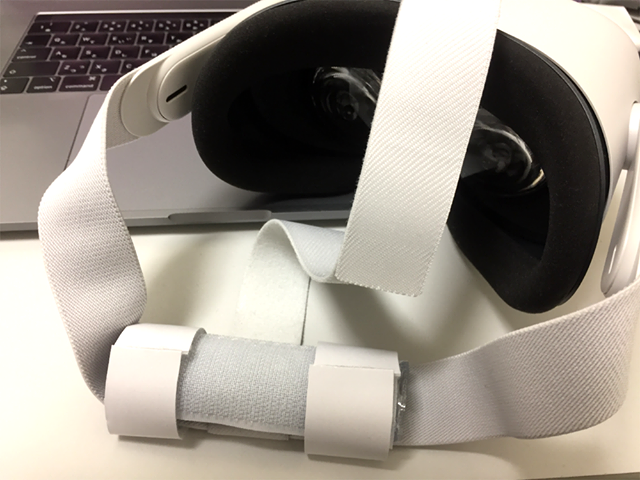
Oculus Quest2 を長時間かぶっていると辛いので、バランス調整用にカウンタウエイトを自作してみました。
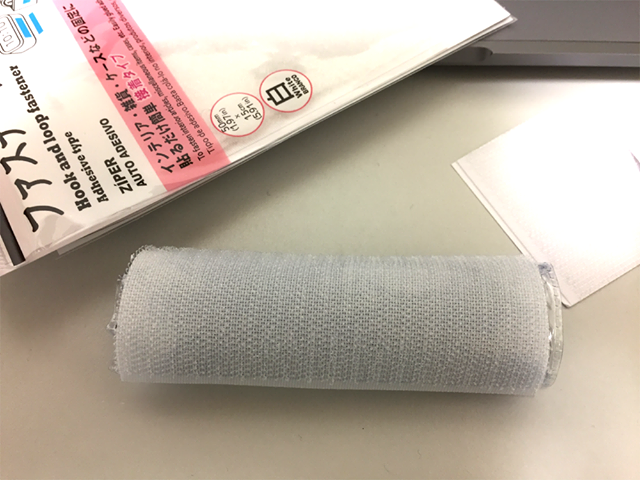
(1)ダイソーに行って「ファスナーテープ」と筋トレグッズの「ウェイト約250g調整ベルト付」を購入
(ダイソーのウエイト250gは、100円と150円の2種類ありました。買ったのは100円の方)

(2)ウエイトを分解して中の重りを厚地のビニールに入れ、円柱状にしてセロテープで固定

(3)それにファスナーテープ(チクチクする方)を貼ります
(半周くらいファスナーテープが貼れました)

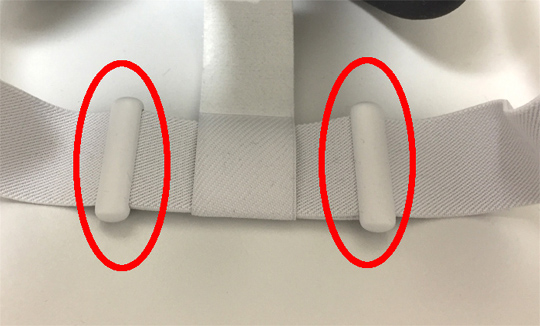
(4)これをファスナーテープ(フワフワしている方)で巻き付ければ、シンプルで小型のカウンターウェイトの出来上がり

※プラスチックの部分に巻きつけると、ゴムがヘタらなくて良いかもしれないです

※ 素人の工作です。作成、取り付けは自己責任でお願いします。
先月まるまる長期休暇だったので、せっかくの時間を利用していろいろやってました。
旅行に2回行ったり、何十年ぶりにガレージキットの原型作ったり、昔のアニメを見たり、昔の漫画を見たり。。。
ただタイムアップでどれも中途半端でした。
そして、大好きな「ゆっくり実況」を自分でも作ってみようと挑戦してみたりしましたが、 テストで短い動画作って力尽きました。
本当に「ゆっくり実況」のうp主様はすごいですね。
10km 一緒に動いたので、ようやくピカチュウが肩にのった。
