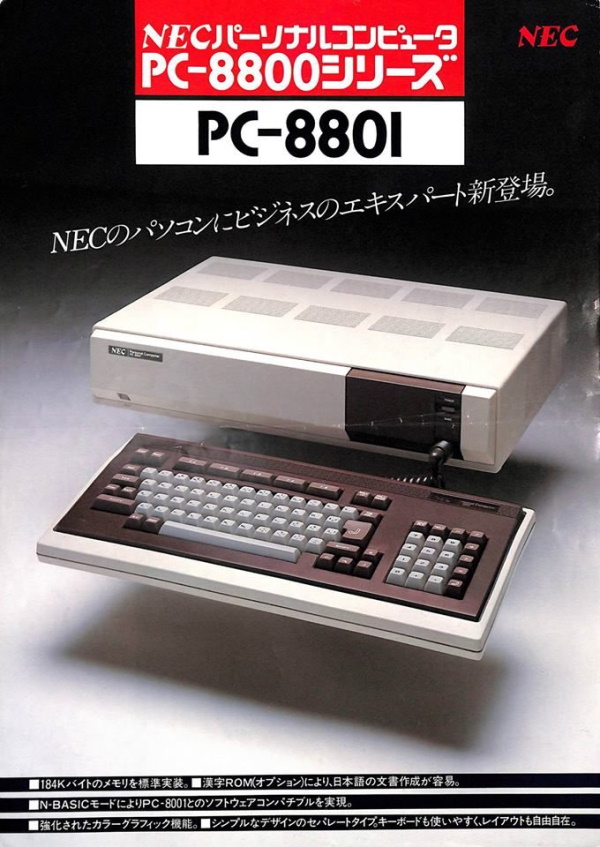
パソコン黎明期(?) NEC PC-8801 のアドベンチャーゲーム作画処理を JavaScript で再現しました。
一瞬で表示できるのを時間をかけて表示しているので、実用性はありません。
そして、普通にフルカラーを使えるこのご時世に、8色しか使えません。
プログラムに興味がある人はこちら
https://github.com/BakuretuKen/pc88canvas

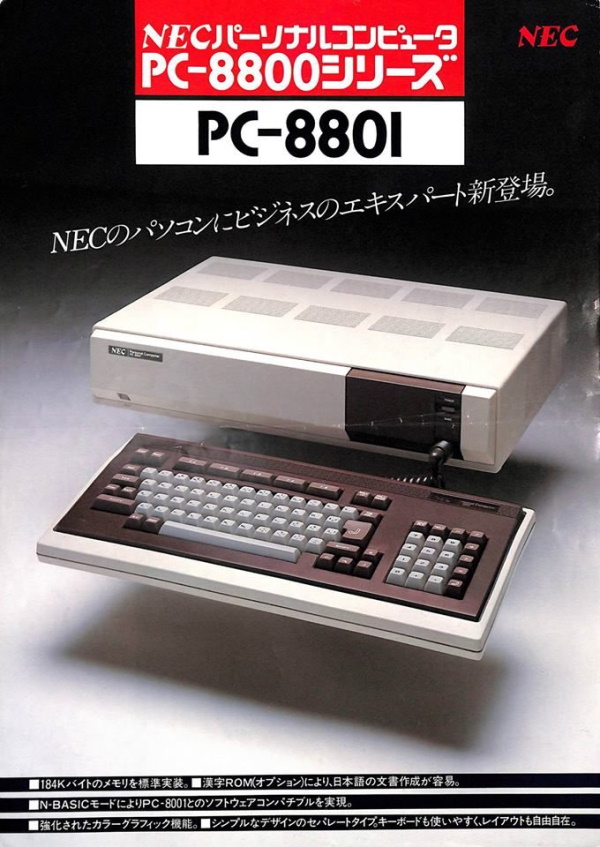
パソコン黎明期(?) NEC PC-8801 のアドベンチャーゲーム作画処理を JavaScript で再現しました。
一瞬で表示できるのを時間をかけて表示しているので、実用性はありません。
そして、普通にフルカラーを使えるこのご時世に、8色しか使えません。
プログラムに興味がある人はこちら
https://github.com/BakuretuKen/pc88canvas

最近 JavaScript が面白いので、JavaScript で簡単にブラウザで動くゲームが作れると巷で噂の enchant.js に挑戦。
あっという間にホモォが動いたw
ホモォ – enchant.js
http://bakuretuken.com/enchant/homo.html
これは面白い。enchant.js をつかってゲーム作りたいなぁー
また「やるやる詐欺」になりそうですけど。。。
書いたプログラムは、この程度です。
[javascript]enchant();
var game = new Game(640, 320); // game stage
game.preload(‘img/homo02.png’); // preload image
game.fps = 20;
game.addBear = function(){
var bear = new Sprite(140, 32);
bear.image = game.assets[‘img/homo02.png’];
bear.x = rand(300);
bear.y = rand(300);
bear.frame = [0, 0, 1, 1]; // select sprite frame
bear.tl.moveBy(288, 0, 90) // move right
.scaleTo(-1, 1, 10) // turn left
.moveBy(-288, 0, 90) // move left
.scaleTo(1, 1, 10) // turn right
.loop(); // loop it
game.rootScene.addChild(bear);
};
game.start();
game.tick = 0;
game.rootScene.addEventListener(Event.ENTER_FRAME, function() {
if (game.tick < 1100 && game.tick%80 == 0) game.addBear();
game.tick++;
});
function rand(num)
{
return Math.floor(Math.random()*num);
}[/javascript]