1999年に Java Applet で作った「爆裂ブロック崩し」の JavaScript版(enchant.js)を作成しました!
「爆裂BOMBゲーム」に続く、JavaScript (enchant.js) ゲーム第2弾です。スマホのブラウザでも動きます。
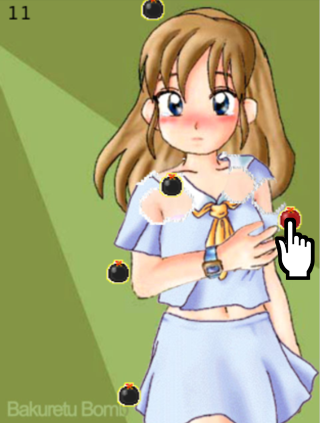
パネルの中央に弾を当てた時の「爆裂貫通弾」も実装しました。
まさか、15年くらい前に作った自分のプログラムを、自分で JavaScript に移植するとは思いませんでした。
爆裂ブロック崩しは、当時いろいろな雑誌で取り上げられたりして、作っていて楽しかったし、思い入れのあるプログラムです。
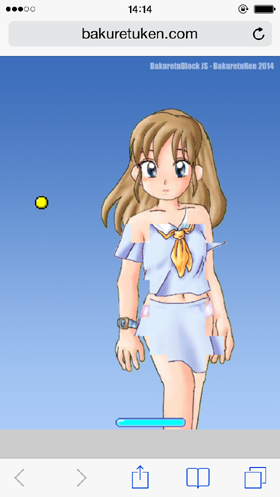
爆裂ブロック JS版 サンプルゲーム
http://bakuretuken.com/block_demo/demo02/
スマホでも PC でも動作します。今のところ、Windows Chrome、iPhone Safari のみ動作確認しています。
近日中に、ゲーム画像があれば簡単にゲームが作れるようにプログラムを公開します。
ドキュメントページも作る予定です。
■JavaApplet版との違い
- 反射パネルを少し大きくしました
- ボール数を1つにしました。残弾はなくなりました
- ゲームサイズを (480 x 560) から (480 x 640) に変更
- ブロックサイズが (16 x 16) から (16 x 16)と(32 x 32)を選べるようになりました
■公開までの残作業
- ドキュメントページの作成
- 効果音の追加
- Android で全画面表示で出来てないので調査&修正
- 各種ブラウザでの動作テスト
ブロック(服部分)の画像フォーマットが GIF から PNG に変わっただけなので、当時のゲーム画像も使えると思います。
まぁ、もはや当時ゲーム使って頂いた人が、このサイトにお越しになってないとは思いますがw
しかし、たまたま JavaApplet 版の問い合わせメールが来て当時を思い出したり、
週末予定が狂って時間ができたりでなにか作りたくなったりで作ってしまいました。
「15年ぶりだね。」
「ああ間違いない。【爆裂ブロック崩し】だ。」

という ネタ を当時の友人とやりたいくらいですねwww
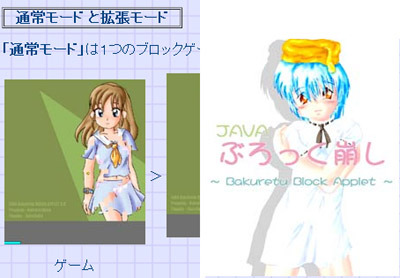
ちなみに1999年当時の Applet 版の「爆裂ブロック崩し」のページは、【ここ】 です。
懐かしいです。最終更新日が 2003年 ですがw
■ 2014.08.24 追記