ブラウザで「ワンナイト人狼」ゲームのページデザインが完成したので、遊び方を説明します。
PCブラウザ、スマーフォンブラウザでゲームを遊ぶとこができます(プレイ人数 3~8名)
※オリジナルルールでは3~6名ですので、7名、8名プレイは「オリジナルルール」になります
(2013.07.15 追記) プレイヤー上限人数を6名から8名に変更しました
 遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。
遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。
ブラウザで「ワンナイト人狼」
http://oj.bakuretuken.com/
ワンナイト人狼とは、ゲームに時間がかかる人狼ゲームを手軽に遊べるようにしたオオカミさん氏制作のカードゲームです。
【 遊び方 】
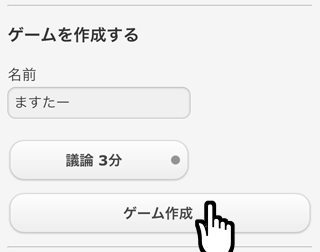
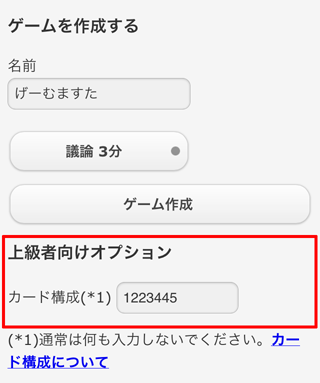
ゲーム作成

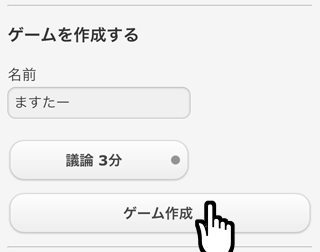
最初にゲームマスターになる人が、ゲームを作成してください。
ゲームマスターは「話し合いの時間」を設定することができます。

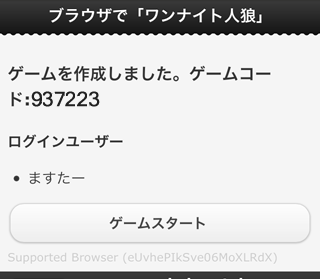
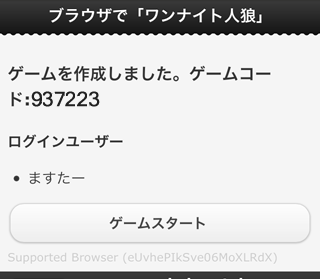
「ゲームコード」が表示されるので、周りの友達に教えてください。

(2013.06.20 追記)
「ゲーム参加URL」と「ゲーム参加QRコード」を表示するようにしました。
これらをプレイヤーに伝えて、ゲーム参加が可能です。
プレイヤーがゲームコードを使ってゲームに参加すると、ゲームマスターの画面に名前が表示されます。
プレイ人数が集まった時点でゲームマスターが「ゲームスタート」を押してください。
プレイ人数は3~8名です。
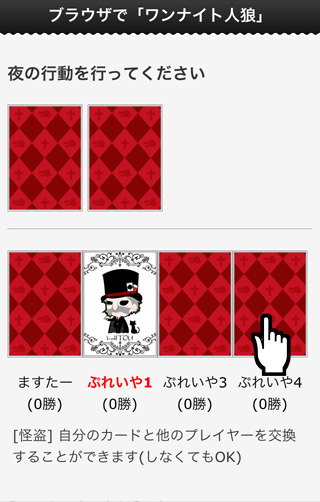
「夜」から始まります。

役職の行動を行なってください。
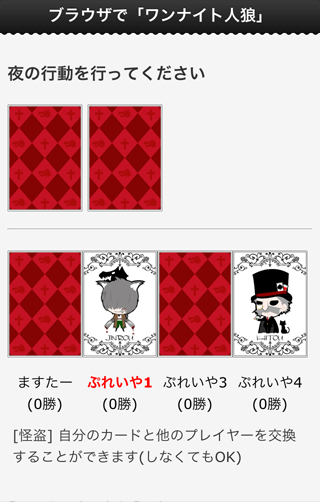
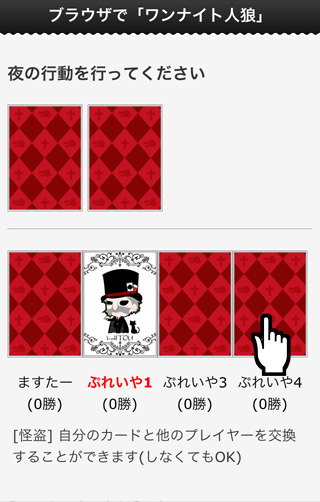
画面では自分は怪盗でしたので、「ぷれいや4」のカードをクリックしてカード交換を行います。
夜の行動
村人:特にやることはありません
占い師:カードをクリックすることで「誰か一人の他のプレイヤのカード」もしくは「残りの2枚の両方」を見ることができます
怪盗:カードをクリックすることで「誰か一人の他のプレイヤのカード」と「自分のカード」を入れ替えることができます(入れ替えなくても良い)
人狼:他の人狼プレイヤーを確認してください
(2013.07.15 追記) 8名でのゲームでは 狂人 が追加されています(オリジナルルールです)
狂人:夜が明けるのを待ってください
・もし「人狼プレイヤー」がいる場合、人狼の勝利をサポートする役職です(しかし、誰が人狼なのかはわかりません)。自分が処刑されても、人狼勝利で勝ちとなります
・もし「人狼プレイヤー」がいない場合、人間チームになります(*1)(村人と同様)
※怪盗のカード交換は、人狼の行動、占い師の行動の後で行われるので、占いは交換前のカードをチェックしています。また、カードを交換された人は交換されたことを知りません。

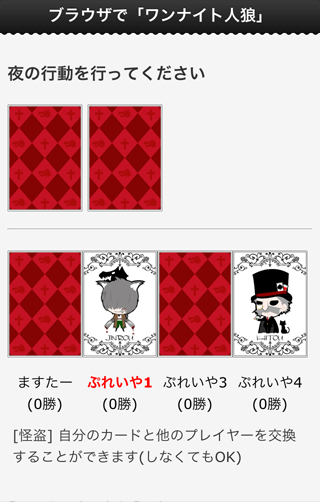
「ぷれいや4」は「人狼」でした。よって、自分が人狼になってしまいました。(ぷれいや4はカードが交換されたことを知りません)
ゲームマスターは全員が夜の行動を終わったのを確認して、「朝をむかえる」ボタンを押してください。プレイヤー全員の画面が「朝」になります。

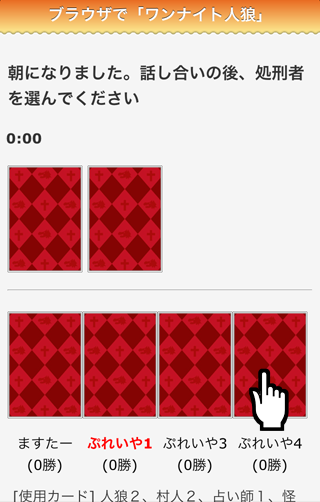
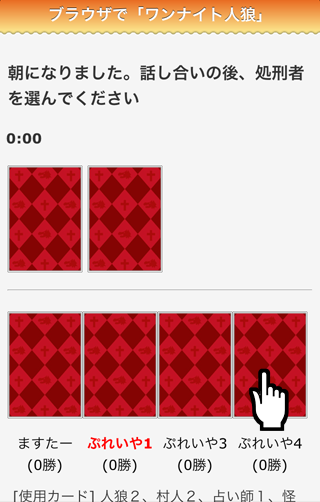
朝になりました。誰が人狼なのか話し合います。人狼は人間の振りをして、人狼であることをバレないようにします。
画面に「話し合いの残り時間」を参考値として表示しています(ゲームマスターがゲーム作成時に設定した時間です)
人狼である自分は人狼であることを隠し、自分が人間側であることを他のプレイヤーへPRします。

話し合い終了後、処刑したい人のカードをクリックして「処刑者を投票」を押します。

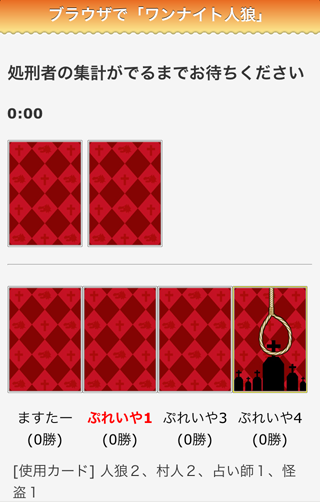
ゲームマスターの画面では、「投票済みの人」の名前が緑色になります。
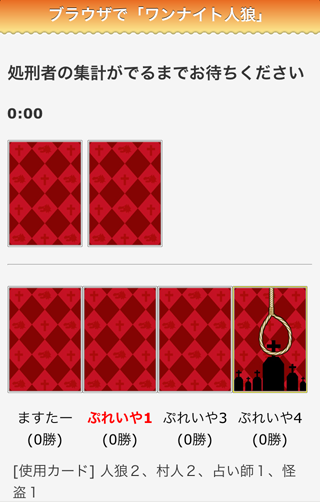
全員が投票を終わったら、ゲームマスターが「結果表示」ボタンをクリックします。このボタンはゲームマスターにしか表示されていません。

参加者全員のカードがオープンされ、処刑者が決まりました。
処刑者が人間側だったので、人狼チームの勝利です。
参加者の名前の下には、処刑を投票した人の名前が表示されます。
人狼が処刑されていれば人間チームの勝ち。人間が処刑されれば人狼チームの勝ちです。
2:2の同数の場合は両方が処刑されます。一人でも人狼が処刑されれば人間チームの勝ちです。
投票が1票ずつバラバラの場合は誰も処刑されません。その時は一人でも人狼が残っていれば人狼チームの勝ちです。
もう一度ゲームをする場合は、ゲームマスターが「ゲームスタート」をクリックしてください。
ルール詳細はオオカミさん氏作成の 【ワンナイト人狼】ルールブック をご確認ください。
【注意】
役職「狂人」「てるてる」及び7~8名プレイは本サイトのオリジナルルールとなります。
オオカミさん氏作成の「オリジナルゲームルール」とは、関係ありませんのでご注意ください。
(*1)「狂人」として村に生まれたけど、「人狼」がいないので「狂人化」しなかった。というストーリーです。







![すべての人に知っておいてほしい HTML5 & CSS3 の基本原則 [単行本]](http://ecx.images-amazon.com/images/I/61zlKK1y0ZL._SL100_.jpg)
 遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。
遊ぶ場合は下記リンクをクリックして、ゲームページに移動してください。