「ポケモンGO」でポケモンが集まってきたので、「砲雷撃戦ごっこ」してみました。
コダック、大好き ♡

「ポケモンGO」でポケモンが集まってきたので、「砲雷撃戦ごっこ」してみました。
コダック、大好き ♡

約2年ぶりに「ブラウザでワンナイト人狼」の更新をしました。
と、いってもゲームプログラム更新ではなく、通信モジュールの入れ替えです。
今回の入れ替えで、「ゲーム中の通信の安定」と「ゲーム対応ブラウザが増えた」と思います。
「ブラウザでワンナイト人狼」では、ネットワーク通信に HTTP 以外に WebSocket を使用していますが、2013年から更新をしていないのでかなり昔のバージョンの Node.js、Socket IO を使用していました。
Socket IO の API も 1.0系 と呼ばれる新しい物が出てきたり、また最近のブラウザでは「昔のバージョンの WebSocket」に対応していないものが増えてきたので、今回バージョンアップをしました。
ゲームプログラムそのものは変更していないので「ゲームの実行」に問題はでないと思ってますが、もし問題を見つけたら連絡して頂けると嬉しいです。
[2016.02.27 追記]
最近のブラウザはほぼ全て WebSocket に対応しているので、ブラウザでワンナイト人狼の「システム的な注意」を下記に換えました。
システム的な注意
・本システムはWebSocket対応ブラウザで動作します。なるべく新しいバージョンのブラウザを使ってください
・スマートフォンをお使いの場合、3G,LTE回線だと安定動作がしないことがございます。(特にマスターの人は)なるべくWifiで使用してください
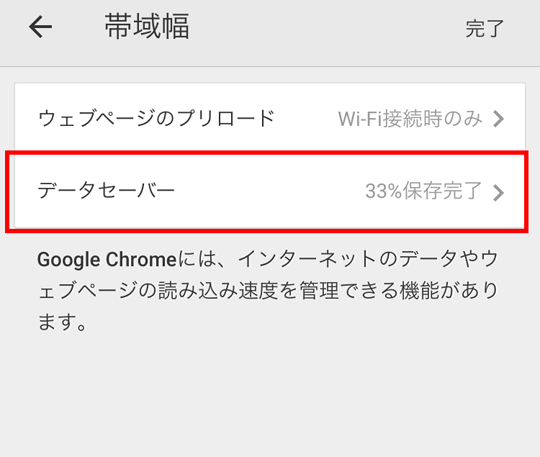
・スマートフォンChromeブラウザで「コンテンツサイズ軽減機能(Chromeデータセーバー)」がONの場合、動かない場合があります。iOSのChromeでは「設定 > 帯域幅 > データサーバー 設定」でOFFにできます
・Android標準ブラウザですと上手く動かない場合があります。その場合はChromeラウザを使用してください
・お使いのネットワーク環境によっては動作しないことがございます。80ポート(HTTP)、443ポート(WebSocket)を使用しています。特に会社、学校、公共LANではWebSocket通信を許可していない場合があります
・ゲーム中、ブラウザを終了させたり、携帯の画面が消えたりロック状態になると、通信が切れてしまいゲームから追い出されてしまう場合があります。その場合はゲーム作成からやり直してください
特に Google Chrome で通信料を軽減する「Chromeデータサーバ」機能が ON の場合は WebSocket が使用できずエラーになります。Goole Chrome でゲームする場合は、OFF にしてください。
iPhone の Chrome の場合は「設定」画面を開いて「帯域幅」をクリックと下記画面になります。
データサーバが「オフ」になっていればOKです。下記画面のように ON の場合は OFF にしてください。

今年に入って、いろいろ忙しくバタバタした日が続いていました。
ようやくすこし落ち着いてきた。
メンテ中のブラウザでワンナイト人狼ですが、特に最近問い合わせメールに返信できないですいません。こちらもスケジュールは未定ですが、サーバプログラムを書き換えて再開予定ではあります。
やりたいことが公私ともたくさんあるんだけど、できないジレンマ……
動画作成とか最近ツールが充実してきて、ほぼ無料で開発環境が揃うと聞いているので、やってみたかったり。さらにいうとスマホゲームとかも作ってみたいなぁ (`・ω・´)
昔はアニメばかり見てましたが、最近は時間がなくて全く見てません(´・ω・`)
で、たまたま深夜にテレビをつけたら「PSYCHO-PASS サイコパス(新編集版)」をやってたので見たら、とてもおもしろい!!! 久しぶりに毎週録画してアニメ見てます。
最近の声優は全くわからないのですが、関智一、石田彰 は認識出来ました (`・ω・´)ゞ
しかし、ドミネーターの 日高のり子 はわからなかったなぁ。浅倉南ちゃん、何やってるんですかw
こういう設定の話は大好きですね。大昔、「スナッチャー」というコナミのゲームがあったんですが、とても素晴らしいゲームでした。PC-8801 で遊んでたんですがサイコパスを見てたら、スナッチャーを思い出しましたよ。なんか大昔からこの手の設定に弱いですね、私。
映画「ブレード・ランナー」とかも大好きですし。。。

スナッチャーに至っては、大好きすぎて「ガレージキット」を自作してました。
シリコンで型をとって大量生産しては知人に配ってました。
当時のホームページに載せてたんですが、「もうとっくに消滅させてしまってるし、見るとこもできないなぁ」と思ってましたが、2000年当時のデータが「インターネット・アーカイブ」に保存されてました。
すごいぞ、インターネット・アーカイブ!
1999年に Java Applet で作った「爆裂ブロック崩し」の JavaScript版(enchant.js)を作成しました!
「爆裂BOMBゲーム」に続く、JavaScript (enchant.js) ゲーム第2弾です。スマホのブラウザでも動きます。
パネルの中央に弾を当てた時の「爆裂貫通弾」も実装しました。
まさか、15年くらい前に作った自分のプログラムを、自分で JavaScript に移植するとは思いませんでした。
爆裂ブロック崩しは、当時いろいろな雑誌で取り上げられたりして、作っていて楽しかったし、思い入れのあるプログラムです。
スマホでも PC でも動作します。今のところ、Windows Chrome、iPhone Safari のみ動作確認しています。
近日中に、ゲーム画像があれば簡単にゲームが作れるようにプログラムを公開します。
ドキュメントページも作る予定です。
■JavaApplet版との違い
■公開までの残作業
ブロック(服部分)の画像フォーマットが GIF から PNG に変わっただけなので、当時のゲーム画像も使えると思います。
まぁ、もはや当時ゲーム使って頂いた人が、このサイトにお越しになってないとは思いますがw
しかし、たまたま JavaApplet 版の問い合わせメールが来て当時を思い出したり、
週末予定が狂って時間ができたりでなにか作りたくなったりで作ってしまいました。
「15年ぶりだね。」
「ああ間違いない。【爆裂ブロック崩し】だ。」

という ネタ を当時の友人とやりたいくらいですねwww
ちなみに1999年当時の Applet 版の「爆裂ブロック崩し」のページは、【ここ】 です。
懐かしいです。最終更新日が 2003年 ですがw
■ 2014.08.24 追記
久しぶりの更新になります。爆裂健です。
最近暑くて、夏バテ気味です。。。
(今は当時の日記は消してしまいましたが)2000年の頃に「爆裂健ホームページ2」で日記を書いてた時は、どうでもいい話題をほぼ毎日書いていたんですが、さすがに当時のようには行かないですねw
なんか最新版のChromneで「ブラウザ爆弾ゲーム」の効果音が出なくなってしまったので、バージョンアップしました。
サウンド再生周りの処理が今までのやり方で動かなくなったようです。やはり JavaScript と HTML5 で本格的なゲームを作れる時代になりましたが、まだサウンド周りは弱いですね。
さしあたり enchant.js のgame.assets でのサウンドデータの読み込みは行わず、HTML5 Audio でサウンド再生するようにしました。ブラウザによってサポートがまちまちなので、対応していないブラウザの場合は効果音の再生が ON であってもサウンドの再生をあきらめました。
バグや問題等があれば、是非ご連絡くださいませ。。。m(__)m
新年あけましておめでとうございます。
本年も「爆裂健ホームページ」をよろしくお願いいたします。
年も明けましたので、いまさらながら2013年を振り返ってみようと思います。
2013年1月・2月ごろ
2012年から引き続き、仕事でインドネシアに出張してました。
本格的な海外駐在は初めてだったので、いろいろ大変だったり、面白かったり、勉強になったりの日々でした。
こんな感じです。ちなみにインドネシアはイスラム文化です。
知識では知ってましたが、実際に現地のスタッフがラマダン(断食)を行ったりするのをみてビックリしました、
2013年4月12日
前世紀の1997年に「爆裂健ホームページ」を作って以来、実に16年ぶりに本ホームページ(ブログ)を開設しました!
ちなみに WordPress をちょっと弄りたくて始めたのがホームページ開設の理由ですw
記念すべき最初の投稿は、下記の1行投稿でしたwww
2013年4月15日
カードゲーム「ワンナイト人狼」をブラウザ上で動作するシステムを公開しました。
最初は知人に頼まれたのと node.js の勉強のため、ブラウザベースのワインナイト人狼のプログラムを開発しました。
もともと自分と友達だけが使っていたシステムだったので、デザインとか考えてなかったのです。
その後、友達の朔夜さんがカードデザインをしてくれて、見栄えが激変! こんなデザインが、こんな感じに!
2013年4月
ゴールデンウィークに暇だったので、料理を始めました。
生まれてこの方あまり料理をやったことなかったので、なにもかも新鮮な経験でした。
いまでは少しづつレパートリーも増えてます。2014年1月1日現在、まだ料理の趣味は続いてます。
「フードプロセッサー」や「圧力鍋」を衝動買いしちゃいましたw
2013年6月30日
大昔作成した「JAVAアプレット 脱衣(?)ブロック崩し」に続くシリーズで、爆裂BOMB プログラムを作成しました。
今回は JavaScript(enchant.js)でできているので、スマートフォンでも動きます。
降ってくる爆弾を爆発させて服を消し去るというゲームです。
画像を入れ替えて自由に自作ゲームを作れます!是非、ゲーム作成もお願いします。
2013年7月~8月
主に仕事 (´・ω・`)
あと国内旅行行ったり、知人と飲んだり、いろいろ。
しかし2013年の夏は暑かった。
2013年10月
「チェーザレ~破壊の創造者~」というコミックが大好きで、ルネサンス時代にすごく興味が出たので、いい機会なのでイタリアに行ってきまいた。
格安ツアーで航空券、ホテルバウチャー、鉄道チケットを渡されて放置状態でしたが、何とかなりましたw
あと、すごくワインが美味しかったです。
友達がワイン好きでいろいろ影響を受けて飲むようになったのですが、ハウスワインが安くて美味しかったのはいい思い出です。
2013年11~12月
仕事メインの日々でした(´・ω・`)
2013年はあっという間に終わってしまった感じです。
2014年は、意識的に色々挑戦していきたいと思います!
これからも「爆裂健.com」をよろしくお願いいたします。
2014.1.1 BakuretuKen
ども、爆裂健です。
最近仕事やプライベートでバタバタしていて、ブログの更新をサボってました。
ちゃんと、頂いた感想やご意見メールはありがたく読ませて頂いています。
公開しているプログラムのバージョンアップも機会を見つけて進めていきたいと思ってます。
今年(2013年)のゴールデンウィークから始めた料理も、まだ続いています。
先日ハンバーグを作ったので、この連休で「コロッケ」に挑戦しました。
が、コロッケって手間がすごい。。。
想定の3倍は時間と手間がかかりました。
ハンバーグのほうがよっぽど手軽です。
ポテトや玉ねぎは、自慢の文明の利器「フードプロセッサー」で粉砕しましたが、それでもものすごい時間と手間がかかりました。
今まで、コロッケ作るのがこんなに手間かかるとは知らなかった。。。
よほど手軽なレシピが今後見つからない限りは、もう作れないかもしれません。
工程が多すぎます。
で、なんとかできたのがこれです。
きれいな形にはなりませんでした (´・ω・`)
で、なんとかそれっぽく仕上げました。
ほんと、こんなに手間がかかるとは思いませんでした。
作業工程が多い結果、流し台はこんな感じにwww
暑いですね、今年は (;´Д`)
私(爆裂健)の近況報告しますと、仕事と暑さで死んでました。
そんな訳で、ブロク更新が滞ってました。
去年は仕事でよくインドネシアに行ってたんですが、体感的にはインドネシアより今年の日本の夏のほうが暑いです (´・ω・`;)
で、近況報告です。
まず、「ブラウザでワンナイト人狼」ですが、
「平和村だった場合、必ず人間勝利となるので駆け引きができなくなる!」
といったご意見メールを頂きました。
「たしかに!」とおもったので、すぐにメールでご提案していただいた「平和村殉職者勝利オプション」を追加しました(2013.08.11)。
この「平和村殉職者勝利オプション」をチェックにしてゲームを行うと、もし村が平和村だった場合「吊られた人(殉職者)」が勝利となります。
つまり、プレイヤーに「人狼」も「てるてる」もいない場合は、「吊られた人(殉職者)」が勝利となります。
村が平和村だった場合でも、プレイヤー同士で駆け引きを行えるオプションです。ちょっと上級者向けかもしれません。
次に「爆弾ゲーム Bakuretu Bomb」をバージョンアップしました(2013.08.05)。
爆発音のサウンド OFF が設定できるようになりました。
こちらもサウンドファイルをアップできないサーバがあるといったメールを頂いたので、対応いたしました。
ご意見メールありがとうございました。
次に、2013年8月1日に cron で実行された「node.jsの自動再起動」ですが、無事成功しました。
これで自動的に1ヶ月に1度 node.js が自動再起動されるので、前に発生した「ブラウザでワンナイト人狼」が node.js が固まってしまい動かないといったことが激減するはずです。(*1)
最後に今年のゴールデンウィークから始めた「趣味の料理」ですが、まだちゃんと続いてますw
ネットでレシピを見てるのですが、最近作ったやつだと「タモリ流豚生姜焼き」がすごく美味しく出来ました!
油を使わないって斬新(・∀・)
では、また!
(*1) [2013.08.29] 毎週月曜日 早朝 6:00 に週一で自動再起動を行うように変更しました
最近、なかなかブログを更新できてませんね。
多少時間があるときに、「プログラム開発」か「ブログ更新」か?
となったときに、「プログラム更新」を優先してしまっている感じです。
まぁ、私が文章を書くのが苦手なだけかもしれませんが。。。
最近、何点か「プラウザでワンナイト人狼」のプログラムを改良(変更)しました。
まず1点目は、2013年07月23日に「狂人」の勝利条件を変えました。
今までは「狂人」がサポートする「人狼」がメンバーにいなかったら、プログラムがそれを検知してカードの配り直しをしていました。
これで、「自分が吊られても人狼を助ける」といった、より本家(?)人狼ゲームに近い行動が取れるようにしたのですが、
この場合、人狼2、狂人1とすると、平和な村が存在しなくなります (´・ω・`)
これに対して何通かご意見メールをいただきました。
まったくの盲点でしたし、頂いたメールは非常に参考になるものばかりでした。
この場をお借りしてお礼申し上げます。
私も、「平和な村」なのにプレイヤーが疑心暗鬼になるのは、ワンナイト人狼の素晴らしいシチュエーションの一つだと思います。
ですので、まずは配り直しを廃止しました。
そうなると問題になるのは、狂人がいるのに村に人狼プレイヤーがいない場合です。
その場合は、狂人を人狼として扱う等のアイディアや、いろいろご意見いただいたんですが、
「一致団結して平和な村を勝ち取るスチュエーション」や「ルールが複雑化するのでは?」といったことを考え、
村に人狼プレイヤーがいない場合、狂人は「人間チーム」にしました!(村人と一緒)
※「狂人」として村に生まれたけど、「人狼」がいないので「狂人化」しなかった。というストーリーです(こじつけですがw)
(※ゲームバランスによっては今後また勝利条件が変更される可能性があります)
詳しくは、狂人について を見てください。
2点目ですが、2013年07月28日に「ゲームマスター鑑賞モード」を追加しました。
これは何かというと、「ゲームマスターがプレイヤーとしてゲームに参加しないオプション」です。
( ゚Д゚)ハァ?
と、聞こえてきそうですが、このモードをONにすると、ゲームマスター画面では全てのカードが最初から最後までオープンになっています(ゲームマスターはゲームに参加出来ません)
ゲーム見学者がゲームマスターの画面を覗きこんで、ゲーム進行を楽しむものです。。。
「何に使うの?」とか言われると微妙ですが、私の知人のリクエストで
ゲームに参加しない人が、すべてカードオープンされたゲーム画面を見ながら、ゲーム進行をニヤニヤ見られるようにしたい!
というリクエストがあったので対応しました。
ものすごーーーーーく、需要は少ないと思いますwww
「ゲーム実況用」や「ゲーム非参加者向けにゲーム画面が見られる画面が欲しい」というメールも数通頂いてたので、いい機会だと思い実装しました。
そろそろ「ブラウザ 爆弾ゲーム Bakuretu Bomb」もバージョンアップしたいので、次はそっちに取り掛かりたいと思ってます。
(`・ω・´)ゞ
【注意】
このバージョンアップは「ブラウザでワンナイト人狼」というWEBブラウザで動作するゲームの話です。
オオカミさん氏作成の「オリジナルゲームルール」とは、関係ありませんのでご注意ください。