「カード構成を自由に行いたい!」というリクエストを頂いたので、対応致しました。
またカード構成変更時に 「狂人」 「てるてる」 を選べるようにしてあります。
[2013.07.22]
さらに「狂人」の勝利条件変更しました。
[2013.07.15]
「狂人」の勝利条件変更しました。役職「てるてる」追加しました。プレイ人数の上限を8名にしました

ブラウザで「ワンナイト人狼」
http://oj.bakuretuken.com/
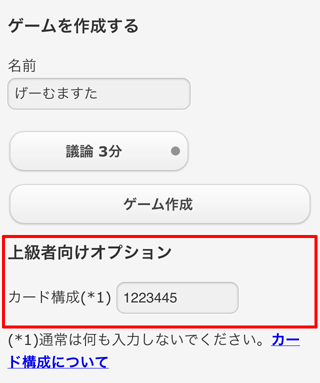
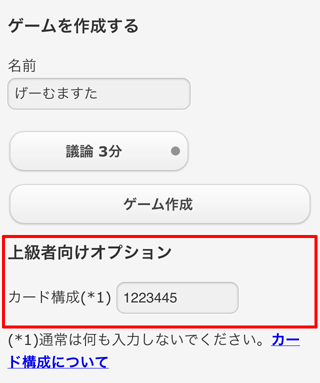
■ 「カード構成」変更方法
ゲーム開始時に、カード種類番号を枚数分ダイレクトに設定する 仕様となってます(*1)。
設定されていないとオリジナルルールのカード枚数が使用されます。

カードの番号は以下のとおりとなっております。
1: 村人
2: 占い師
3: 怪盗
4: 人狼
5: 狂人
6: てるてる
これを半角数字で「カード構成」の部分に入力してください。
5枚のカードを設定すると、3人プレイのゲームでカード構成が変更されます。
6枚のカードを設定すると、4人プレイのゲームでカード構成が変更されます。
7枚のカードを設定すると、5人プレイのゲームでカード構成が変更されます。
8枚のカードを設定すると、6人プレイのゲームでカード構成が変更されます。
9枚のカードを設定すると、7人プレイのゲームでカード構成が変更されます。
10枚のカードを設定すると、8人プレイのゲームでカード構成が変更されます。
プレイヤーの人数に合わせて、カード枚数を設定してください。
例えば、村人2、占い師2、怪盗1、人狼2、狂人1 の場合は、
11223445
と入力します。6人プレイのゲームがスタートすると、このカード構成が適用になります。
ちなみに順番はなんでもいいので、54411223 でも同じになります。
制限として「怪盗」は1枚しか選べません。
制限として「狂人」は1枚しか選べません。
制限として「てるてる」は1枚しか選べません。
ちなみにオリジナルルールのカード構成は以下になっています。
3人プレイ 12344
4人プレイ 112344
5人プレイ 1112344
6人プレイ 11112344
拡張ルールの7名、8名プレイでのデフォルトカード構成は以下になっています。
(ゲームバランスによっては今後変更する可能性があります)
7人プレイ 111122344
8人プレイ 1111223445
新キャラ「狂人」のルールは以下になります。
■ 「狂人」について

[2013.07.23] 狂人ルールを変更しました。人狼が村にいれば狂人は人狼チームとなり、人狼が村にいない場合は人間チームになります。
狂人はオオカミさん作成のオリジナルルールに無いキャラクターです。
もちろん通常(?)の「人狼ゲーム」では、おなじみのキャラです。
現在、「ブラウザでワンナイト人狼」では、「狂人」は下記の独自ルールのキャラとなっています(2013.07.23更新)。
ブラウザで「ワンナイト人狼」 狂人 ルール
- プレイヤーに人狼がいる場合、「人狼チーム」となります。自分が吊られても、人狼チームが勝てば勝ちになります。
- プレイヤーに人狼がいない場合、「人間チーム」となります(村人と同等となります)。
- 特殊能力は無しです。夜のターンでは他の人のカードは一切見られません。
- 占い師に占われると、狂人であることがバレます
「自分が吊られても人狼を助ける」といった、より元祖(?)人狼ゲームに近い行動が取れるようにしました。
また、平和な村(プレイヤーに人狼がいない)だった場合、「狂人」は人間チームとなります。
※「狂人」として村に生まれたけど、「人狼」がいないので「狂人化」しなかった。というストーリーです。
「狂人」のプレイヤーはまず自分がどちらのチームなのか(プレイヤーに人狼がいるのか)、周りのプレイヤーの会話から推測してください。平和な村だと思ったら「狂人」をカミング・アウトしても良いかもしれません。
上級者向けオプション「カード構成」でカード番号 5 を設定するか、8人プレイの時に「狂人」が使用されます。
■ 「てるてる」について

「てるてる」はオオカミさん作成のオリジナルルールに無いキャラクターです。
現在、「ブラウザでワンナイト人狼」では、「てるてる」は下記の独自ルールのキャラとなっています。(ネット人狼ゲームでは「てるてる」は有名らしいです)
ブラウザで「ワンナイト人狼」 てるてる ルール
- 吊られるのを目標としている役職です。人間でも人狼でもない独自の勢力です
- 吊られると一人勝ちとなります。
- 占い師に占われると、「てるてる」であることがバレます
上級者向けオプション「カード構成」でカード番号 6 を設定すると「てるてる」が使用されます。
【注意】
役職「狂人」と「てるてる」及びプレイ人数7名,8名は「ブラウザでワンナイト人狼」というWEBブラウザで動作するゲームの「オリジナルルール」となります。
オオカミさん氏作成の「オリジナルゲームルール」とは、関係ありませんのでご注意ください。
2013.07.15 のバージョンアップで比較的大きくプログラムを変更したので、もし不具合やバグを見つけたらご連絡していただけるとありがたいです。
また、上級者オプションでわかりづらいという部分がありましたら、こちらもご連絡いただけるとありがたいです。
(*1)プログラムで管理しているいわゆるマジックナンバーでの指定です。我ながらイケてないですね。本当は各カード枚数を選べるページを用意したほうがいいのですが。。。そのうち作るかもしれません。











![すべての人に知っておいてほしい HTML5 & CSS3 の基本原則 [単行本]](http://ecx.images-amazon.com/images/I/61zlKK1y0ZL._SL100_.jpg)